Odsłony: 35
600 milionów z 2 mld stron w Internecie jest obsługiwanych przez WordPressa. Wśród aplikacji do zarządzania treścią (tzw. CMS) ma aż 60% udziału, podczas gdy żadna z pozostałych aplikacji (Joomla, Drupal, Blogger) nie przekracza kilku procent. Nie znać WordPressa to jak nie znać Microsoft Office. Nic dziwnego, że warto się nauczyć obsługi tego wspaniałego narzędzia, zwłaszcza gdy jest się osobą zajmującą się publikowaniem. Z niewielką emfazą można stwierdzić, że to dzisiaj ważna sprawność cywilizacyjna. Poświęcimy tej sprawie serię wpisów.
Pierwszy wpis serii poświęcamy stawianiu bloga na serwerze, w zakupionym koncie. Usługę tzw. hostingu oferuje w naszym kraju wiele firm – stosunkowo niewielkim kosztem (abonament roczny) za miejsce i domenę internetową możemy dysponować wygodnym miejscem do publikowania.
Spis treści cyklu
Zakładamy, że dysponujesz już wykupionym u usługodawcy miejscem, a więc masz konto na serwerze. W naszym przykładzie będziemy się posługiwać konkretnym przykładem, ale proszę nie traktować tego jako sugestii co do zalecanego hostingu.
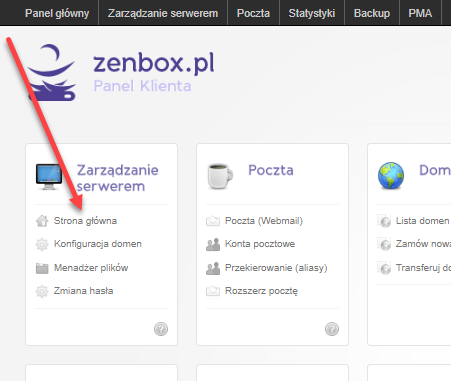
Po zalogowaniu się do panelu klienta (panele mogą się różnić szczegółami) kliknij link, pod którym znajdziesz sekcję z aplikacjami internetowymi. Jest to zbiór aplikacji, które możemy zainstalować na naszym koncie. Najpopularniejszą z nich jest właśnie WordPress.

W sekcji aplikacje internetowe na dole jest widoczny pierwszy wiersz zbioru dostępnych aplikacji (jest ich znacznie więcej), a w nim interesujący nas WordPress.
Zamazana część to już zainstalowane aplikacje, w tym Wikimedia oraz kilka oddzielnych instalacji WordPressa – ukrywamy je tutaj z uwagi na poufność.

Po kliknięciu ikony WordPressa uruchamiany jest interfejs programu instalacyjnego (Installatron). Czerwona strzałka wskazuje przycisk uruchamiający start.

Teraz mamy kilka istotnych szczegółów. Widoczny tutaj adres jest wykupioną przeze mnie domeną przypisaną do mojego konta. Mam tam publiczny blog edukacyjny, kilka ukrytych blogów testowych oraz instalację Wikimedia.
Wszystkie blogi są umieszczone w swoich własnych podfolderach (aby się nie pomieszały) wskazanych przez pole Ścieżka. W tym przykładzie kolejną instalację blogu umieścimy w podfolderze dziennikarz.

Login i hasło należy zmienić na własne (hasło powinno być silne, a więc zawierać przynajmniej 10 znaków – małych i wielkich liter, cyfr i znaków specjalnych – zapisz je sobie w jakimś tajnym miejscu), wpisać tytuł i motto (sam wybrałem Dziennikarz i Witryna publicysty).

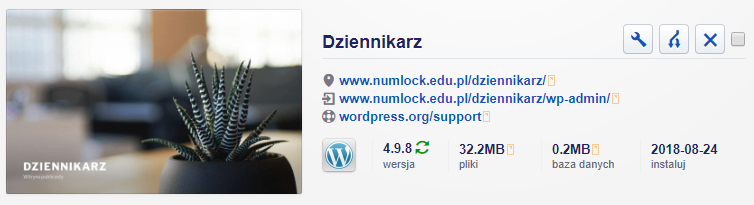
Po kliknięciu na dole przycisku Zainstaluj instalator przeprowadza niezbędne operacje i zainstalowanie kwituje takim komunikatem:

Widzimy tutaj kolejny bardzo ważny adres, mianowicie adres panelu administracyjnego z końcówką /wp-admin/. Będziesz tam bywać znacznie częściej niż w widocznej publicznie części twojego blogu.
Kliknij ten adres, aby wejść do Kokpitu panelu. Następnym razem zobaczysz żądanie zalogowania się tym właśnie loginem i hasłem, które wpisałeś podczas instalowania blogu. Zrób sobie skrót do panelu na pasku narzędzi przeglądarki.

Piszemy te słowa w momencie przejściowym, gdy na rynku jest wersja WordPress 4.9.8, oczekujemy “na dniach” wersji 5, a w niej nowego edytora wpisów o nazwie Gutenberg.
Wielu specjalistów twierdzi, że to prawdopodobnie najważniejszy moment w 15-letniej historii WordPressa – zamiana starego edytora (podobnego do dawnych wersji Worda) na nowy, w którym pisze się za pomocą bloków tekstu. To rzeczywiście zasadnicza zmiana, jednak patrząc na “filozofię” Gutenberga mogę z przekonaniem powiedzieć, że idea pisania w blokach (używana przez miliony osób posługujących się tzw. page builderami w WordPressie) jest słuszna. Ze swojej strony mocno zachęcam do otwartości na nową technikę.
Za chwilę odniesiemy się do Gutenberga, ale wykonajmy jeszcze małe ćwiczenie, które uświadomi, na czym polega zmiana.
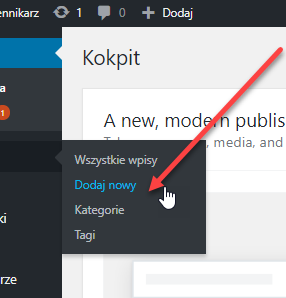
Przesuń kursor myszy nad menu Wpisy, a gdy zostanie rozwinięte, kliknij Dodaj nowy. Uruchomisz w ten sposób tworzenie nowego wpisu.

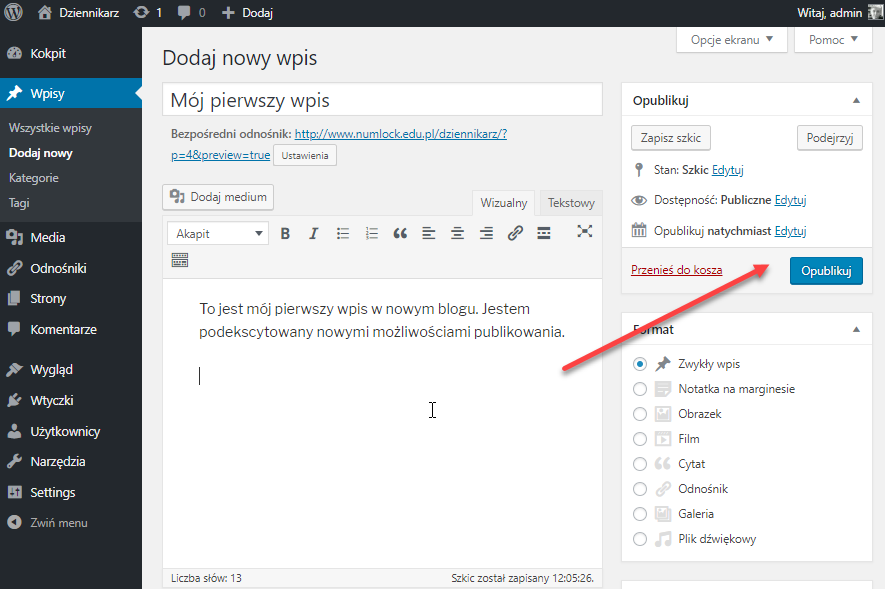
Na ekranie zobaczysz stary edytor wpisów. W polu tytułu podaj tytuł pierwszego wpisu, w polu treści wpisz jakiś tekst. Gdy skończysz, kliknij przycisk Opublikuj.

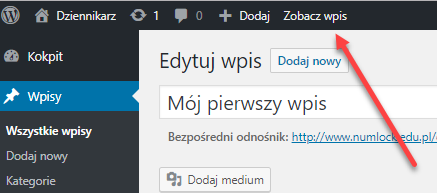
Po opublikowaniu zobaczysz w górnym pasku polecenie Zobacz wpis. Kliknij je.


Co w tej chwili powinnaś wiedzieć?
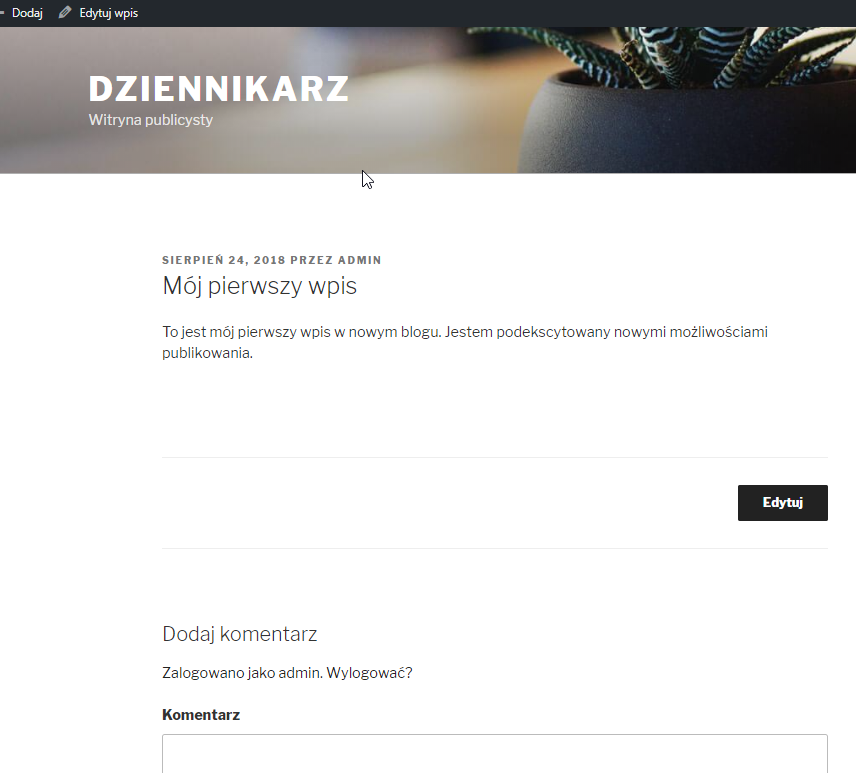
Jest to tzw. front-end blogu, czyli widoczna publicznie część z wpisami. Wykorzystuje domyślny motyw graficzny, którym jest w chwili pisania tych słów Twenty seventeen (rok utworzenia motywu). Pod wpisem jest pole komentarzy, w którym mogą się wpisywać twoi czytelnicy.
Gdy klikniesz nagłówek blogu, przejdziesz na stronę główną blogu, gdzie zobaczysz już dwa wpisy – tym pierwszym jest wpis demonstracyjny instalowany razem z blogiem. Możesz go zresztą bez szkody usunąć.
A teraz nadchodzi chwila ważnej decyzji. W WordPressie 5 Gutenberg będzie domyślnym edytorem blogu, ale w momencie pisania tych słów autorzy WordPressa proponują już w Kokpicie zainstalowanie wtyczki z Gutenbergiem. Ponieważ osobiście polecam przejście na nową technikę, pokażę jej uruchomienie i użycie.
Przejdź ponownie do Kokpitu i kliknij niebieski przycisk Install Gutenberg. Gdy zostanie zainstalowany, kliknij Włącz Gutenberg.
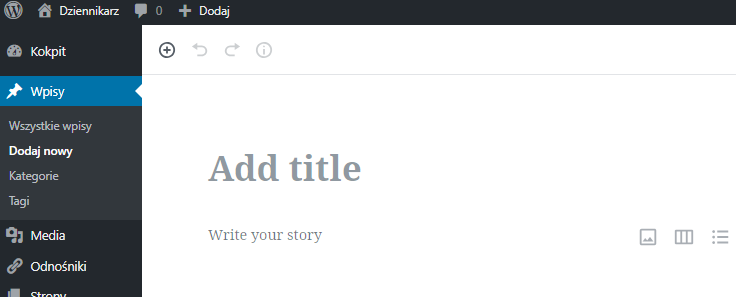
WordPress automatycznie uruchomi przykładowy wpis Welcome to the Gutenberg editor z opisem błogosławieństw, jakie spływają za jego sprawą na użytkownika. Możesz go w wolnej chwili przeczytać, jednak teraz kliknij w lewym panelu Dodaj nowy, aby uruchomić edycję swojego kolejnego wpisu, jednak teraz już z użyciem Gutenberga.

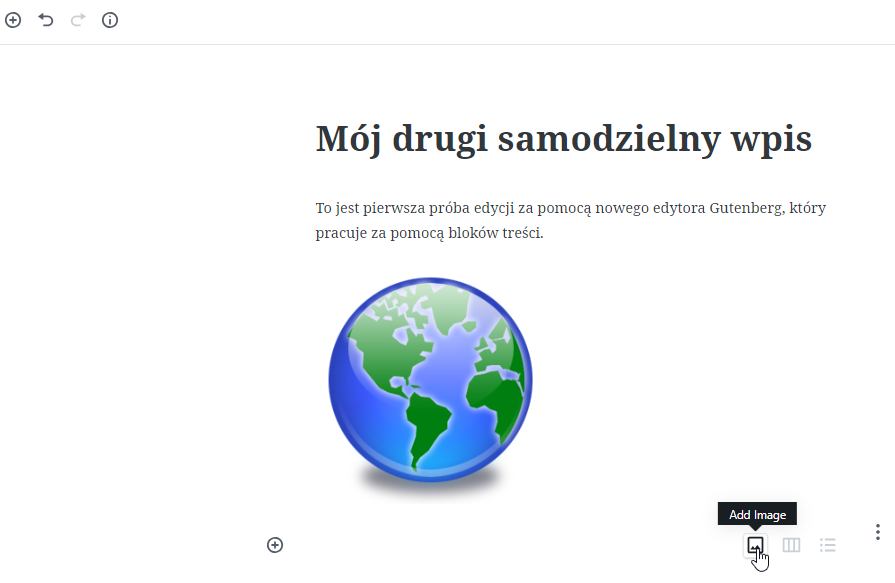
- Wstaw kursor w pole Add title i wpisz tytuł, np. Mój drugi samodzielny wpis.
- Wstaw kursor w miejscu Write your story i wpisz jakąś treść, tworząc tym samy blok tekstu.
- Kliknij ikonę obrazka, tworząc blok ilustracyjny, a następnie załaduj z dysku jakiś obrazek (w bibliotece mediów nie mamy jeszcze żadnych ilustracji).
- Kliknij Publish, a potem jeszcze raz Publish – wpis ukaże się w blogu.
Naturalnie Gutenberg zostanie spolszczony, a chwilowo posługujemy się wersją anglojęzyczną.

Jak widzisz, wszystko działa. Wiesz już to, co jest najważniejsze, potrafisz tworzyć wpisy w blogu – wszystkie pozostałe informacje będą rozwinięciem tej podstawowej czynności.