Odsłony: 246
W poprzednim odcinku tekstu powiedzieliśmy o hierarchii pojemników na treść: najpierw mamy sekcje, kolumny w ramach sekcji (jedną lub kilka), a w nich z kolei umieszczane są widżety z treścią.
Najważniejsze są naturalnie widżety z tekstem i grafikami, gdyż to one stanowią ogromną większość treści przeciętnego bloga. Zajmiemy się tu zatem przybliżeniem metod formatowania takiego widżetu, gdyż będziesz mieć z nim najczęściej do czynienia.
Cykl o Elementorze
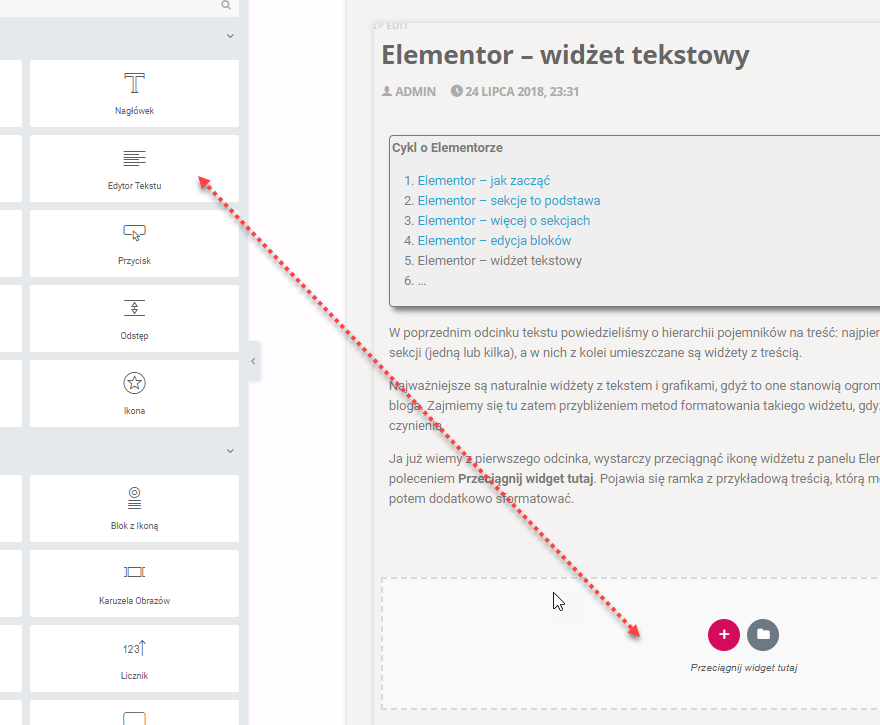
Ja już wiemy z pierwszego odcinka, wystarczy przeciągnąć ikonę widżetu z panelu Elementora na ramkę z poleceniem Przeciągnij widget tutaj. Pojawia się ramka z przykładową treścią, którą możemy wypełnić właściwą treścią, a potem dodatkowo sformatować.
Zwróć uwagę od razu, że Elementor korzysta z aktywnego motywu, a więc widżet tekstowy dostosowuje się do szerokości wpisu, jaki jest zdefiniowany w blogu.

W kolejnych przykładach posłużymy się ramką z tekstem pochodzącym z jednego z moich blogów. Treść jest naturalnie obojętna, jest tu jedynie tworzywem dla technik formatowania. Aby go odróżnić od mojego komentarza, nadałem ramce z tekstem lekko szare tło.
Naturalnie treść wpisu redagujemy w edytorze tekstowym w panelu Elementora, gdzie możemy formatować pojedyncze słowa, dodawać linki itd. Pisanie bezpośrednio w ramce widżetu też jest możliwe, ale służy to jedynie do jakichś niewielkich, doraźnych poprawek.
Na zajęciach koła naukowego ekonomii politycznej dostałem kiedyś bojowe zadanie zaprezentowania marksowskiej teorii wartości i wartości dodatkowej – nie muszę chyba tutaj specjalnie podkreślać, że działo się to kilkadziesiąt lat temu. Jako ambitny studenciak przebiłem się uczciwie przez „Kapitał” Marksa i sporządziłem prezentację, z której wynikało, że to się matematycznie kupy nie trzyma. Prowadzący zajęcia docent, od dawna już szanowany i do dzisiaj aktywny profesor, pokiwał w zadumie głową i zawyrokował, że pewne rzeczy trzeba przyjmować na wiarę, a nie na rozum.
Wiara skutkowała tym, że każdy student SGPiS musiał zaliczyć ekonomię polityczną kapitalizmu na pierwszym, a ekonomię socjalizmu na drugim roku – tę drugą osładzał nam zresztą przeuroczy, uwielbiany przez studentów prof. Bronisław Minc, brat Hilarego. Był to rytuał, od którego nie było odstępstw, a który przypominał program szkoły dla juhasów ze starego dowcipu – były tam trzy przedmioty: wyganianie łowiec, zaganianie łowiec, język rosyjski.
Na karcie Treść, pod edytorem tekstu, możemy włączyć inicjał akapitu.
Na zajęciach koła naukowego ekonomii politycznej dostałem kiedyś bojowe zadanie zaprezentowania marksowskiej teorii wartości i wartości dodatkowej – nie muszę chyba tutaj specjalnie podkreślać, że działo się to kilkadziesiąt lat temu. Jako ambitny studenciak przebiłem się uczciwie przez „Kapitał” Marksa i sporządziłem prezentację, z której wynikało, że to się matematycznie kupy nie trzyma. Prowadzący zajęcia docent, od dawna już szanowany i do dzisiaj aktywny profesor, pokiwał w zadumie głową i zawyrokował, że pewne rzeczy trzeba przyjmować na wiarę, a nie na rozum.
Wiara skutkowała tym, że każdy student SGPiS musiał zaliczyć ekonomię polityczną kapitalizmu na pierwszym, a ekonomię socjalizmu na drugim roku – tę drugą osładzał nam zresztą przeuroczy, uwielbiany przez studentów prof. Bronisław Minc, brat Hilarego. Był to rytuał, od którego nie było odstępstw, a który przypominał program szkoły dla juhasów ze starego dowcipu – były tam trzy przedmioty: wyganianie łowiec, zaganianie łowiec, język rosyjski.
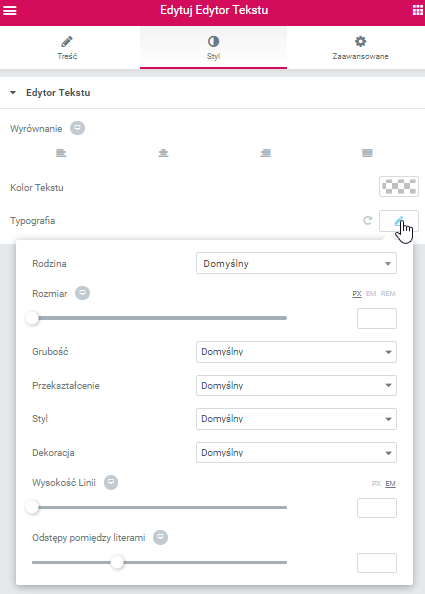
Na karcie Styl są trzy grupy poleceń.
Wyrównanie pozwala wyrównywać tekst ramki do lewego lub prawego marginesu, środkować lub wyrównywać do obu marginesów jednocześnie.
Kolor Tekstu wybieramy z palety kolorów.
Typografia pozwala wybrać kolejno rodzinę i wielkość czcionek, grubość, przekształcenie tekstu (małe i wielkie litery), styl (normalne, nachylone, przezroczyste), dekorację (przekreślenie, podkreślenie, nadkreślenie), wysokość linii i odstępy między literami.
Webmasterzy natychmiast dostrzegą tutaj polecenia znane z kaskadowych arkuszy stylów w wersji 2 lub 3. Osoba, która nie uczyła się języków webmasterskich, nie musi o tym naturalnie wiedzieć – Elementor chowa silnik sterujący tymi zmianami i pozwala regulować wartości parametrów za pomocą zrozumiałych poleceń. Naturalnie trzeba się do nich przyzwyczaić i poćwiczyć ich stosowanie.
W ramach ćwiczeń wyrównaliśmy tekst w ramce do obu marginesów, wybraliśmy niebieski kolor tekstu, czcionkę Anton, rozmiar 20 pkt (suwakiem), grubość 400, przekształcenie bez zmian, jako dekorację podkreślenie, wysokość linii pisma 1,8 em i nieco powiększone odstępy między literami.

Na zajęciach koła naukowego ekonomii politycznej dostałem kiedyś bojowe zadanie zaprezentowania marksowskiej teorii wartości i wartości dodatkowej – nie muszę chyba tutaj specjalnie podkreślać, że działo się to kilkadziesiąt lat temu. Jako ambitny studenciak przebiłem się uczciwie przez „Kapitał” Marksa i sporządziłem prezentację, z której wynikało, że to się matematycznie kupy nie trzyma. Prowadzący zajęcia docent, od dawna już szanowany i do dzisiaj aktywny profesor, pokiwał w zadumie głową i zawyrokował, że pewne rzeczy trzeba przyjmować na wiarę, a nie na rozum.
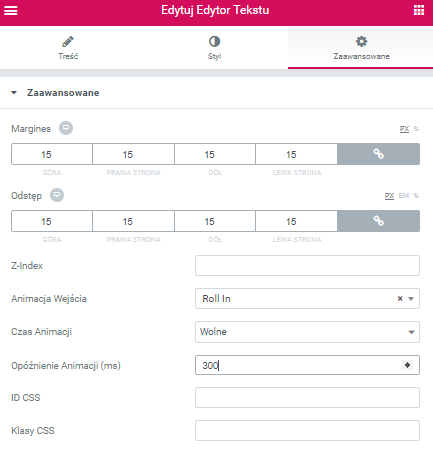
Sporo dzieje się na karcie Zaawansowane, gdzie mamy znacznie więcej grup poleceń.
W pierwszej kolejności możemy zmienić wielkość zewnętrznych marginesów ramki w stosunku do otoczenia, a także wewnętrznego odstępu między tekstem a ramką.
Animacja wejścia pozwala wybrać z listy animację, określić czas jej trwania oraz opóźnienie jej startu (w milisekundach).

Na zajęciach koła naukowego ekonomii politycznej dostałem kiedyś bojowe zadanie zaprezentowania marksowskiej teorii wartości i wartości dodatkowej – nie muszę chyba tutaj specjalnie podkreślać, że działo się to kilkadziesiąt lat temu. Jako ambitny studenciak przebiłem się uczciwie przez „Kapitał” Marksa i sporządziłem prezentację, z której wynikało, że to się matematycznie kupy nie trzyma. Prowadzący zajęcia docent, od dawna już szanowany i do dzisiaj aktywny profesor, pokiwał w zadumie głową i zawyrokował, że pewne rzeczy trzeba przyjmować na wiarę, a nie na rozum.
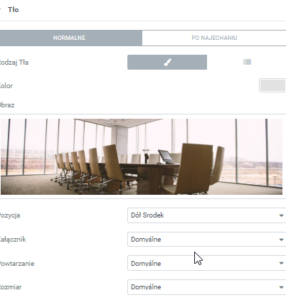
W grupie Tło możemy wybrać rodzaj tła dla ramki – dla normalnego widoku ramki po wczytaniu strony lub po najechaniu myszą na ramkę.
Możemy wybrać z palety jednolity kolor, ale możliwe jest też wybranie gradientu, gdzie określamy kolory krańcowe, rodzaj linearny lub radialny oraz kąt.
W tym przykładzie wybraliśmy jednak jako tło fotografię, określając przy tym jej pozycję oraz sposób przewijania fotografii (pozostaje w miejscu lub jest przewijana razem z tekstem), a także ewentualne powtarzanie fotografii w pionie i w poziomie, gdy zdjęcie jest małe i nie pokrywa całego obszaru. Webmasterzy dostrzegą tutaj łatwo specjalistyczne polecenia kaskadowych arkuszy stylów.
Aby poprawić kontrast, wybraliśmy też biały kolor tekstu.

Na zajęciach koła naukowego ekonomii politycznej dostałem kiedyś bojowe zadanie zaprezentowania marksowskiej teorii wartości i wartości dodatkowej – nie muszę chyba tutaj specjalnie podkreślać, że działo się to kilkadziesiąt lat temu. Jako ambitny studenciak przebiłem się uczciwie przez „Kapitał” Marksa i sporządziłem prezentację, z której wynikało, że to się matematycznie kupy nie trzyma. Prowadzący zajęcia docent, od dawna już szanowany i do dzisiaj aktywny profesor, pokiwał w zadumie głową i zawyrokował, że pewne rzeczy trzeba przyjmować na wiarę, a nie na rozum.
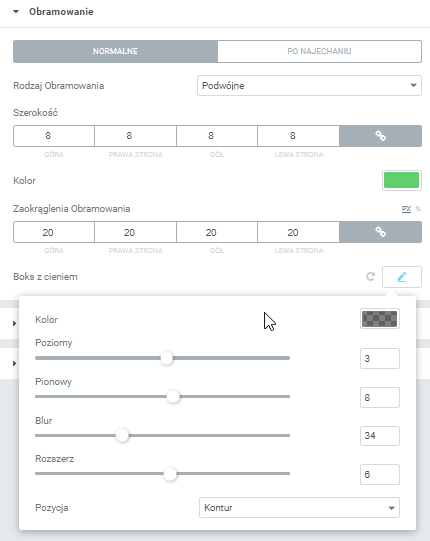
Z kolei grupa Obramowanie pozwala wybrać rodzaj obramowania (w przykładzie wybraliśmy podwójne), szerokość obramowania (czyli jego grubość) oraz wielkość zaokrąglenia.
Po kliknięciu opcji Boks z cieniem możemy jeszcze zdefiniować cień ramki, a więc wielkość cienia w poziomie i pionie, jego kolor, rozmycie i pozycję. Wymaga to naturalnie wypraktykowania i wybrania najlepszego wizualnie rozwiązania.

Na zajęciach koła naukowego ekonomii politycznej dostałem kiedyś bojowe zadanie zaprezentowania marksowskiej teorii wartości i wartości dodatkowej – nie muszę chyba tutaj specjalnie podkreślać, że działo się to kilkadziesiąt lat temu. Jako ambitny studenciak przebiłem się uczciwie przez „Kapitał” Marksa i sporządziłem prezentację, z której wynikało, że to się matematycznie kupy nie trzyma. Prowadzący zajęcia docent, od dawna już szanowany i do dzisiaj aktywny profesor, pokiwał w zadumie głową i zawyrokował, że pewne rzeczy trzeba przyjmować na wiarę, a nie na rozum.
W grupie Responsywne możemy ukryć ramkę w jednym z urządzeń – na komputerze, w tablecie lub smartfonie. Może się to przydać, gdy któreś z urządzeń ma kłopot z wyświetleniem danej zawartości. Naturalnie ramka pozostaje we wpisie, a jedynie jest ukrywana przed czytelnikiem.
Grupa spersonalizowany CSS jest zastrzeżona dla wersji Elementor Pro.
Jak widać, możliwości formatowania są spore i zapewne będą kusić niejednego użytkownika. Trzeba się naturalnie strzec przed nadmiernym fantazjowaniem, niemniej warto się pobawić, poeksperymentować, pytając być może swoich czytelników, jak odbierają kompozycję wpisów. Praktyka czyni mistrza.