Odsłony: 1371
Platforma blogowa WordPress obsługuje dzisiaj 60 procent wszystkich blogów na świecie i 30 procent wszystkich witryn. Pozostałe platformy, jak Drupal, Joomla czy Blogger mają po kilka procent udziału w tym ogromnym rynku liczącym dzisiaj ok. 2 mld witryn. WordPress, który obchodził kilka tygodni temu swoje 15-lecie (powstał w 2003 roku), ogromnie się rozwinął i w aktualnej wersji 4.9.7 jest rozbudowanym, wszechstronnym narzędziem wspieranym przez tysiące programistów piszących wtyczki i graficzne motywy dla WordPressa. Platforma jest też miejscem zarobku tysięcy firm komputerowych, ale w pierwszej mierze wspaniałym narzędziem wspomagającym rozwijanie komputerowych pasji setek milionów użytkowników komputerów.
WordPress to nie tylko blogi – rozwój techniczny platformy spowodował, że wzięła na siebie także rolę narzędzia do budowy statycznych witryn. Służą do tego tzw. strony. Do tworzenia treści służy zwykle klasyczny edytor pracujący w trybie wizualnym i tekstowym (edycji kodu źródłowego). Przypomina swoim wyglądem i możliwościami starsze wersje Worda. Ponieważ potrzeby webmasterów były coraz większe, już kilka lat temu pojawiły się narzędzia wspomagające tworzenie treści. Są to tzw. page buildery, czyli w wolnym tłumaczeniu “budowniczowie stron”. Pracują one w inny sposób niż edytor w WordPressie – wszystkie elementy tworzonej strony są umieszczane w osobnych sekcjach i układane na stronie, a następnie formatowane. To zazwyczaj mocno już zaawansowane technicznie narzędzia, które dzięki swoim możliwościom zyskały dużą popularność wśród użytkowników WordPressa.
Zazwyczaj są to narzędzia komercyjne, płatne od liczby witryn i czasu używania. Typowa kalkulacja to wydatek 40-60 dolarów rocznie na jedną instalację WordPressa. Część komercyjnych builderów oferuje również okrojone wersje bezpłatne, które mają służyć promocji tych bardziej zaawansowanych. W tym miejscu skupiamy się na bezpłatnej wersji buildera Elementor, który jest prawdopodobnie najczęściej używanym programem tej kategorii na świecie.
Opis dotyczy WordPressa zainstalowanego w firmie hostingowej, we własnej domenie, a nie WordPressa w domenie wordpress.com, gdzie jego możliwości są znacznie ograniczone. Przyjęliśmy najprostszy, domyślny motyw 2018 roku w WordPressie, o nazwie Twenty seventeen, co oznacza po prostu poprzedzający rok 2017.

Aby pobrać wtyczkę Elementor, należy sięgnąć w kokpicie WordPressa do polecenia Wtyczki – Dodaj nową.

W polu Słowo kluczowe wpisz wyraz elementor – na liście znalezionych wtyczek na pierwszym miejscu powinien się pojawić Kreator stron Elementor. Zainstaluj wtyczkę w WordPressie i uaktywnij ją. W efekcie wtyczka będzie widniała na liście zainstalowanych wtyczek.

Autorzy zachęcają przy okazji do poznania komercyjnej wersji Pro, co jest naturalne i zrozumiałe. Polecenie Wyłącz oznacza, że wtyczka jest włączona.
Najwyższy czas, by użyć wtyczki w praktycznym działaniu. Niech na pierwszy ogień pójdzie wpis blogowy (Elementor obsługuje zarówno wpisy, czyli blog posts, jak i strony, czyli pages).
Aby utworzyć wpis, kliknij w lewym panelu Wpisy, a potem Dodaj nowy, albo też w opuszczanym menu Dodaj – Wpis.

W polu tytułu wpisz tytuł (np. Mój pierwszy wpis w blogu) i naciśnij Enter, aby zapisać szkic wpisu.

Kliknij teraz niebieski przycisk Edytuj w Elementorze. W tym miejscu właśnie Elementor przejmuje pałeczkę od edytora WordPressa.

Ważna uwaga organizacyjna: Strona tworzona w Elementorze składa się z sekcji, w sekcjach możemy dodatkowo stosować kolumny (czyli po naszemu szpalty), a w nich dopiero umieszczane są tzw. widżety, czyli “pudełka” zawierające tekst, tytuły, obrazy, filmy, przyciski, mapy i inne potrzebne nam elementy (stąd nazwa Elementor).
Chwytamy myszą element Edytor Tekstu i przeciągamy na pole sekcji. Na stronie umieszczane jest pole edytora, w którym możemy zredagować tekst.

W widocznym na ilustracji niebieskim trapezie jest ikona krzyżyka, która pozwala usunąć cały element. Polecenia są też w menu podręcznym myszy, pod prawym przyciskiem.
Na razie nie wchodzimy w szczegółowe kwestie formatowania elementu tekstowego na kartach Treść, Styl i Zaawansowane. Kliknięciem przycisku siatki w czerwonej belce tytułowej Elementora przywracamy widok siatki elementów.
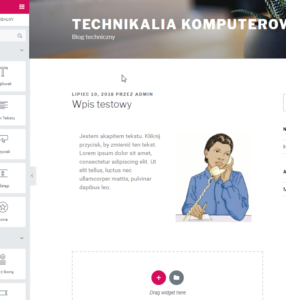
Wprowadźmy jeszcze ilustrację. Chwytamy myszą element Obraz i przeciągamy na pole z tekstem, aż zobaczymy nad lub pod tekstem niebieski pasek. Upuszczamy element i na ekranie pojawia się szkielet obrazu (właściwie jego rama), a w panelu Elementora interfejs do wprowadzenia i opisania obrazka.

Można wybrać rozmiar obrazu, podać jego tytuł, ewentualnie podpiąć odnośnik.

W lewym, dolnym rogu mamy narzędzie do sprawdzenia, jak wpis wygląda nie tylko w komputerze stacjonarnym, ale i w tablecie czy smartfonie. Elementor pomaga w budowaniu tzw. stron responsywnych, wlewających się gładko w interfejsy różnej wielkości.

A teraz trzeba zapisać szkic (nawet warto to zrobić wcześniej i powtarzać co jakiś czas), klikając Zapisz szkic, potem Aktualizuj, a na zakończenie Opublikuj.

Z Elementora wychodzimy, klikając na czerwonej belce ikonę menu, a następnie wybierając polecenie Wróć do strony.
A jeśli nie skończyliśmy wpisu i chcemy go kontynuować, czy choćby tylko poprawić?
W zapleczu administracyjnym, na karcie Wszystkie wpisy, przesuwamy mysz nad nazwę dokumentu i klikamy polecenie Edytuj w Elementorze.

A teraz uzbrój się w odrobinę cierpliwości, czekając na kolejny wpis, ale możesz naturalnie ostrożnie sam poeksperymentować. Wiesz już najważniejsze rzeczy: jak utworzyć dokument, jak wprowadzić podstawowe elementy (tekst i ilustrację), jak opublikować, zamknąć i ponownie otworzyć do reedycji.


Kolejny wpis zapewne za kilka dni.